iPhone Safariにてログインフォームでパスワードを記憶してくれるHTMLの法則
iPhone OS 3以降になってからSafariでログインフォームに入力したID/PASSを覚えてくれるようになったんです。携帯のような簡単ログインが利用できないので、対応できるようにしておきたいところです。
ただその設定をしても覚えてくれるフォームとそうでないものがあったので、今回いろいろ調査してみました。(挙動は将来にわたって変更になる可能性あり。)
Safari設定方法::デフォルトでは無効です
- 下記の設定をしないとそもそも覚えてくれません
設定->Safari->自動入力->ユーザー名とパスワード->オン
利用するのは下記のケース。
<h1>case 1</h1> <form action="./logintest.php" method="post"> <input type="text" class="input_text" name="username"> <input type="text" class="input_text" name="password"> <input name="submit" value="login" type="submit"> </form> <h2>case 2</h2> <form action="./logintest.php" method="post"> <input type="text" class="input_text" name="username"> <input type="password" class="input_text" name="password"> <input name="submit" value="login" type="submit"> </form> <h2>case 3</h2> <form action="./logintest.php" method="post"> <input type="textarea" class="input_text" name="username"> <input type="password" class="input_text" name="password"> <input name="submit" value="login" type="submit"> </form>
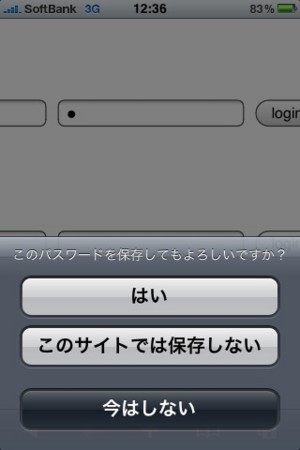
実際には、case 2とcase 3で覚えてくれました。Safariの設定だけでなく、WEBサイトのHTMLも正しく記載されている必要があるようです。
ログインフォームのHTMLとして認識されるには
- パスワードはパスワード型で渡される必要がある
- 画面load時にすでにHTMLとして出力されている (JSなどで書き換えないほうがよい)
法則があるようです。